iconify 离线使用
手动添加
这样做只能引入整个图标库的图标
ts
import { addCollection } from "@iconify/iconify";
import bpmn from "@iconify/json/json/bpmn.json";
addCollection(bpmn);单个图标导入
ts
import Iconify from "@iconify/iconify/offline";
import adminUsers from "@iconify/icons-dashicons/admin-users"; //icons-dashicons需要安装
Iconify.addIcon("dashicons:admin-users", adminUsers);部署离线图标服务器
本地修改
main.ts 添加
ts
import { addAPIProvider } from "@iconify/iconify";
addAPIProvider("", {
// 地址为项目实际部署的地址 请自己替换
resources: ["http://127.0.0.1:3000"],
});部署图标服务器
clonehttps://github.com/iconify/api
shell
npm install
npm run build
npm run start默认端口为 3000
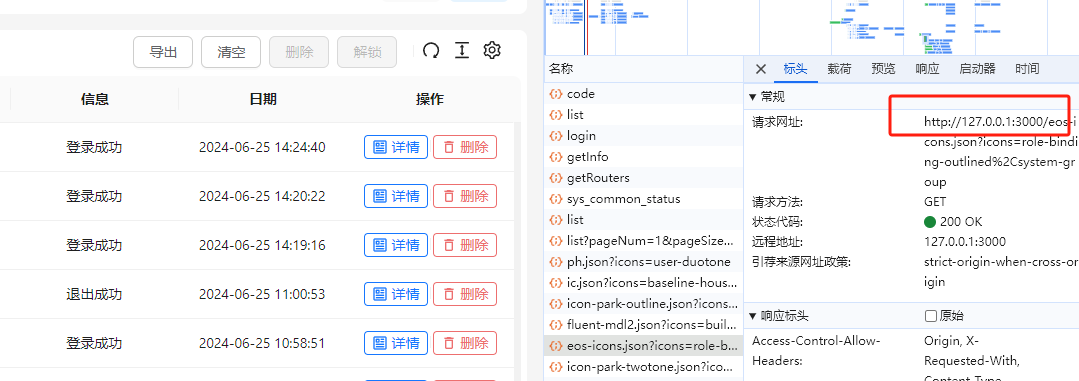
清空缓存再请求图标 可以发现是从服务器获取的

剩下的 nginx 反向代理不再赘述