组件导入
默认导入的组件
位置: src\components\registerGlobComp.ts
ts
export function registerGlobComp(app: App) {
app.use(Input).use(Button).use(Layout).use(VXETable);
}默认只导入了 Input、Button、Layout、VXETable 组件 Button 组件为二次封装的组件而非 Antdv 的组件, 具体支持的 props 可以查看 vben 官方文档
自定义导入的组件
需要手动引入组件 这都 vue 基础了 都懒得写
ts
import { Row, Col, Skeleton, Avatar, Tag } from "ant-design-vue";vue
<template>
<Row>
<Col :span="12">
...
</Col>
<Row>
</template>懒狗专用(按需导入)
安装依赖
shell
pnpm install unplugin-vue-components -D修改vite.config.ts
ts
import Components from 'unplugin-vue-components/vite';
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers';
export default defineApplicationConfig({
overrides: {
plugins: [
Components({
// 生成.d.ts的路径
dts: './types/components.d.ts',
// 指定组件目录 空数组 否则默认会读取src/components文件夹下的组件
dirs: [],
resolvers: [
AntDesignVueResolver({
importStyle: false, // css in js
exclude: ['Button', 'Input'], // 需要排除全局定义定义的组件
}),
],
}),
],
}
...其他配置
});需要注意 Button(二次封装)/Input已经在全局(src\components\registerGlobComp.ts)注册了 所以需要排除
另外记得在.gitignore 文件中添加types/components.d.ts 排除该文件
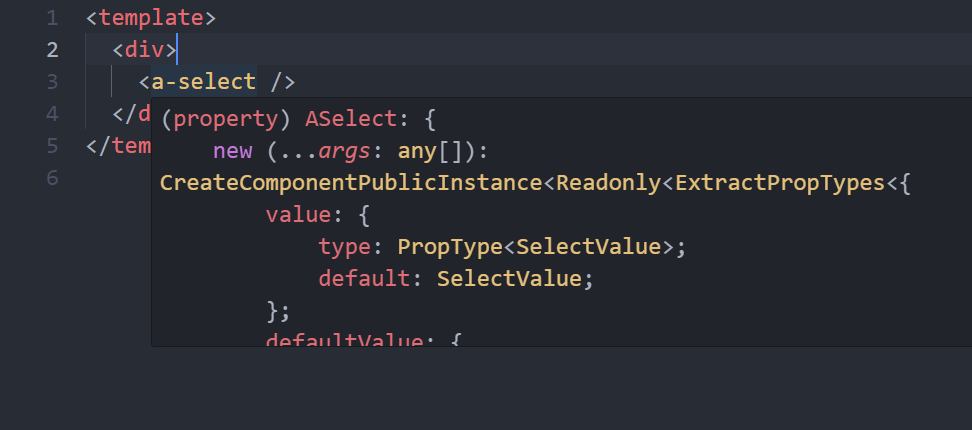
效果预览: 已经可以正常识别 
提示
只做了简单测试/打包测试
不保证完全可用