iconfy 图标
说明
vben 使用 iconfy 作为图标库 最大好处可以使用在线图标
图标库地址: https://icon-sets.iconify.design/
按钮图标
如上, vben 使用 iconfy 作为图标库, 按钮可以直接添加图标而不用 import, 搜索图标https://icon-sets.iconify.design/然后使用 (a-button 组件不需要引入, 已经内置引入)
html
<!-- 前置图标 -->
<a-button pre-icon="粘贴到这里">按钮文本</a-button>
<!-- 后置图标 -->
<a-button post-icon="粘贴到这里">按钮文本</a-button>项目按钮图标
在src/enums/appEnum.ts自行进行更改
ts
export enum IconEnum {
EDIT = "uil:edit",
SYNC = "ic:baseline-sync",
DELETE = "ic:outline-delete-outline",
IMPORT = "bx:import",
EXPORT = "bx:export",
RESET_PWD = "fluent:key-reset-20-filled",
ADD = "zondicons:add-outline",
EXPAND = "ion:expand-outline",
COLLAPSE = "octicon:sidebar-collapse-16",
REFRESH = "charm:refresh",
DETAIL = "icon-park-outline:view-grid-detail",
UNLOCK = "icon-park-twotone:unlock",
UPLOAD = "zondicons:add-outline",
DOWNLOAD = "material-symbols:download",
PREVIEW = "codicon:preview",
}菜单栏图标
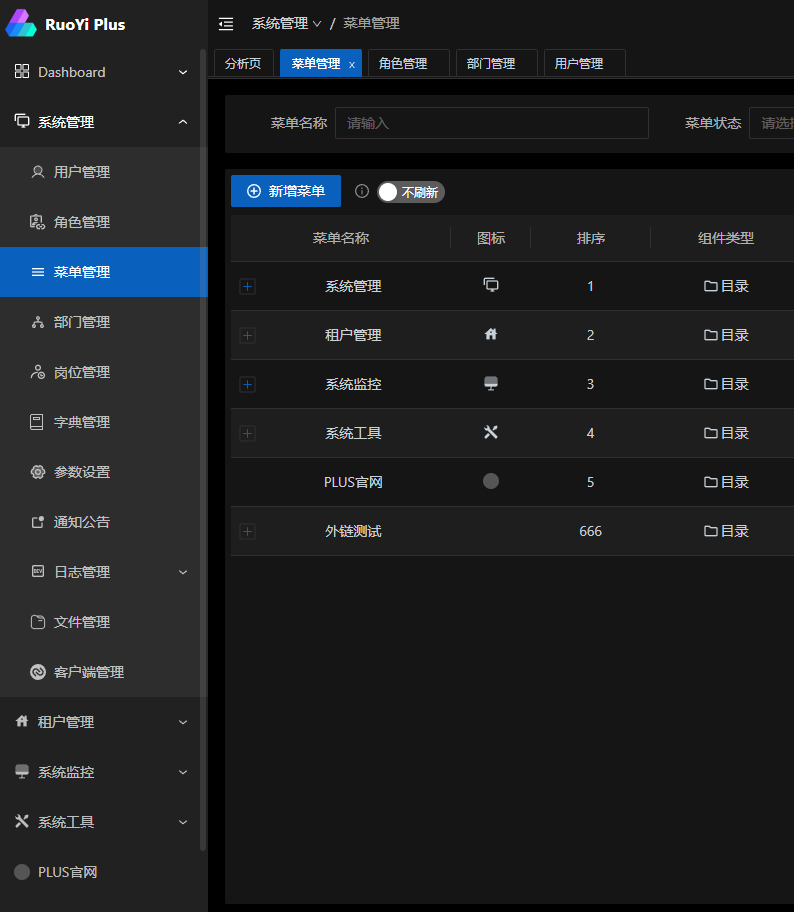
自行搜索进行菜单栏图标的替换, 另外在src/views/menu/icon_sql文件夹下的 sql 为替换图标, 可自己导入数据库进行更新, 预览图如下:

svg 图标
没写